热力图分析
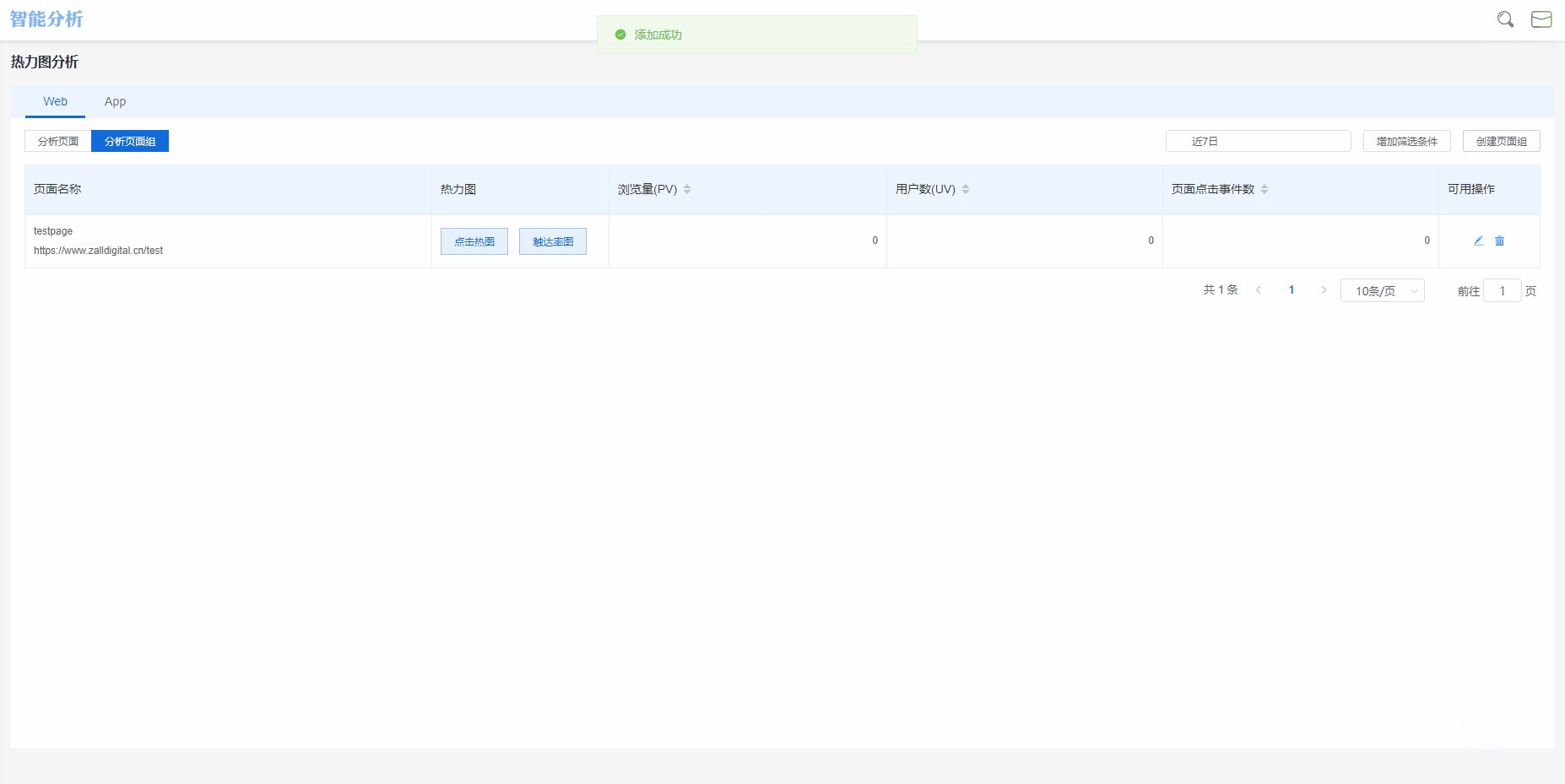
热力图分析界面概览
热力图功能说明
热力图分析模块主要分为两个主要功能:Web热力图与App热力图,其中Web点击热图依据功能分为点击热力图与触达率图,App热力图则只具有点击热力图。
| 一级功能 | 二级功能 |
|---|---|
| Web热力图 | 点击热力图 |
| 触达率图 | |
| App热力图 | 点击热力图 |
Web热力图
页面与页面组
页面:具有完整Url的单个独立页面,页面来源于站内包含的所有页面。
页面组:页面组根据一定规则创建,一个页面组中包含数量不等的页面,由一个共用的页面做为背景页面。
创建页面组
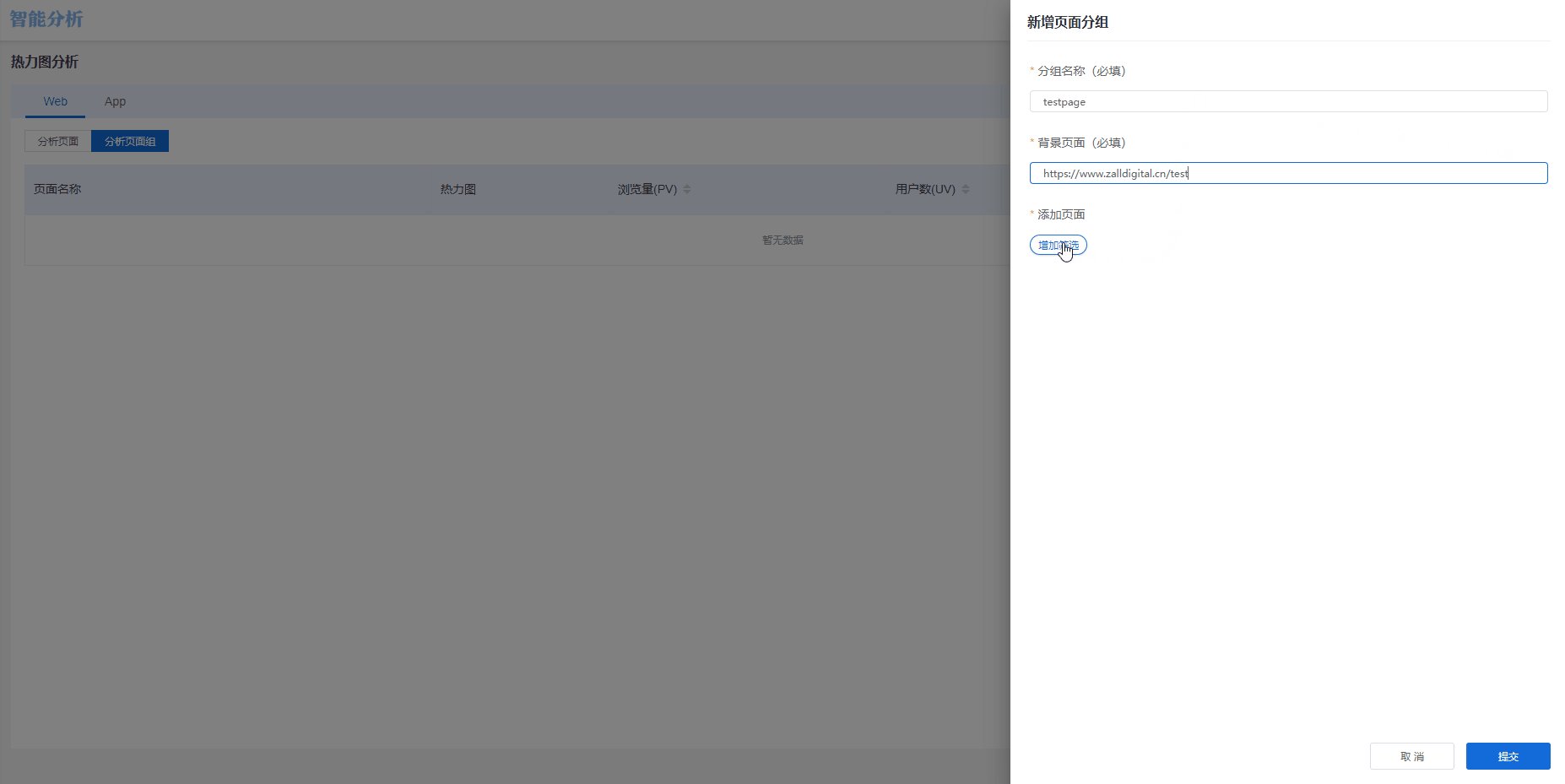
点击分析页面组标签后,在页面右上角可以点击创建页面组按钮,会对应展开添加页面组的功能面板。
在添加页面组的功能面板处,需要设置的地方有三个,分别是分组名称,背景页面及页面地址。
分组名称:该页面组的名称,例如针对于商品详情页创建页面组,则可以命名分组名称为商品详情页。
背景页面:给定一个页面作为热力图及触达率图的展示背景。
添加页面:该页面组包含的页面。
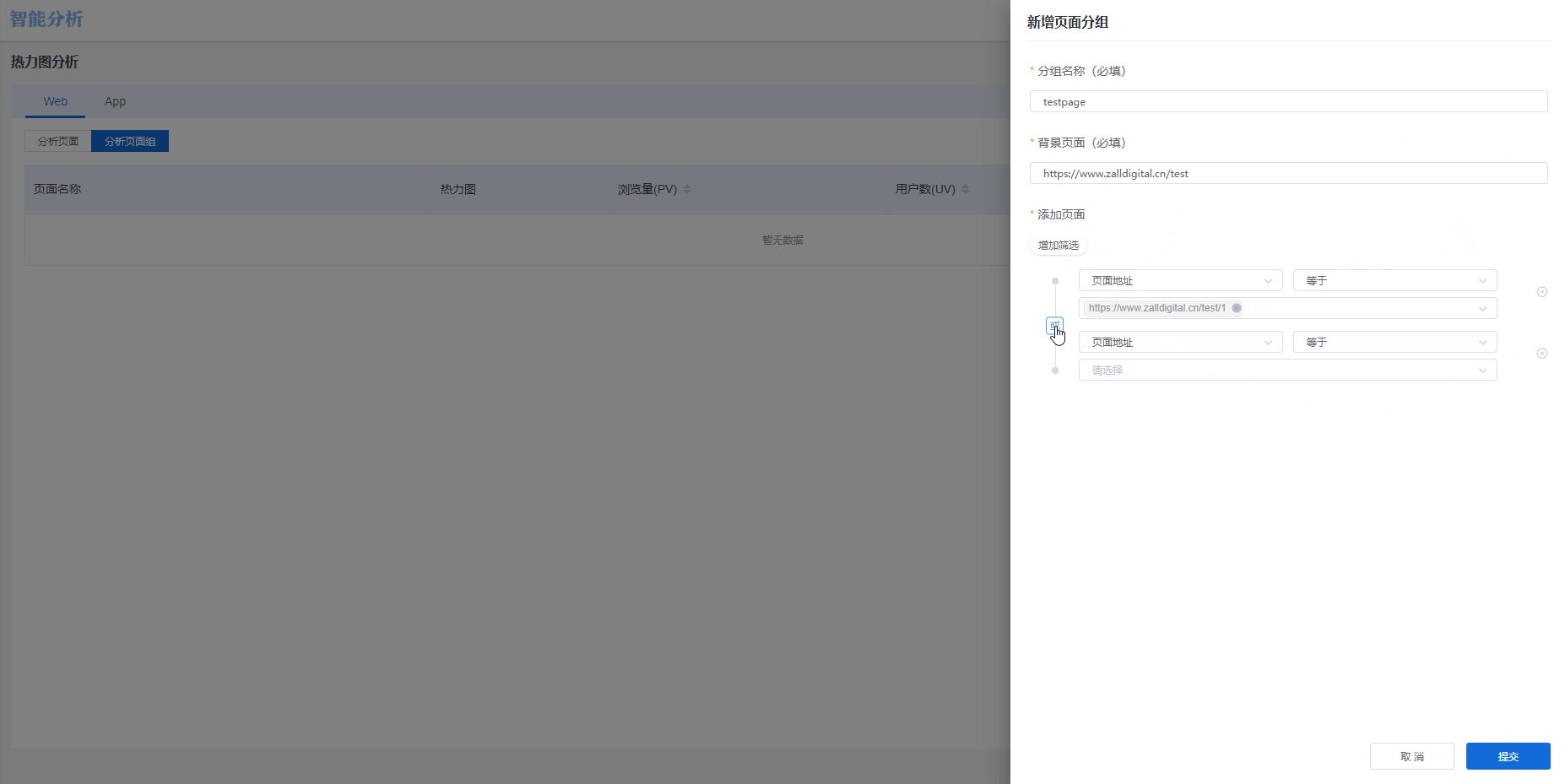
在添加页面选项处的结构为页面地址维度/页面路径维度-等于/包含/正则匹配-页面地址值/页面路径值,将所有结构展开如下表所示:
| 维度 | 逻辑关系 | 具体值 |
|---|---|---|
| 页面地址 | 等于 | http://zalldigital.cn/ |
| 页面地址 | 包含 | zalldigital.cn |
| 页面地址 | 正则匹配 | ^zalldigital |
| 页面路径 | 等于 | /advancedAnalysis/heatmap |
| 页面路径 | 包含 | /advancedAnalysis/ |
| 页面路径 | 正则匹配 | ^advancedAnalysis |
页面列表标签释义
页面名称:此页面的标识,具体内容为页面标题与页面地址
可用操作:可选择查看此页面的点击热力图或触达率图
浏览量:该页面的页面浏览事件总次数
用户数:该页面的页面浏览事件用户数
页面点击事件数:该页面的页面点击事件总次数
分组:该页面隶属的页面组名称
时间范围选择
点击图表展示区上方的时间范围选择器,可以选择查询的数据时间范围。关于时间范围选择的详细信息请参考时间范围。
添加筛选条件
点击页面上方的筛选条件按钮,可以对页面展示列表进行筛选,在右侧滑出的筛选条件配置窗中可对以下两项内容进行筛选:
- 分析用户群
点击分析用户群下拉框,可以选择需要分析的特定用户群,此下拉框内的可选项来源于已经创建完成的用户分群,如何创建用户分群请参考用户分群。
- 筛选条件
此处的筛选可选属性来源于页面浏览事件与页面点击事件携带的事件属性,关于筛选条件具体的规则请参考筛选条件。
搜索
在页面上方的搜索框内输入关键词后,页面展示列表将实时展示搜索后的结果,如果列表展示暂无数据,说明没有页面符合关键词的搜索条件。
查看点击热力图
- 点击热力图示例
点击页面展示列表后方的点击热力图按钮,即可查看该页面的点击热力图:
热力图的整体概况如上图所示,可以看到,在背景页面上出现了很多色块及数值,这些就是热力图的主要展示方式,下方介绍热力图的查看方法。
- 点击区域与详细数据
色块所覆盖的地区,代表被点击过的交互元素所在区域,点击率越高,对应的色块颜色也就越深,当鼠标悬停于某个色块时,会展开对应交互元素区域的详细数据,数据指标包含元素名称,点击数量,点击率,用户数量,点击占比共五个数据指标,这五个数据指标的具体含义如下:
元素名称:该交互元素的名称,也就是该元素里面的文字内容
点击数量:该交互元素被点击的总次数
点击率:该交互元素的点击次数/页面浏览量
用户数量:点击该交互元素的总用户数
点击占比:点击该交互元素的总次数占页面点击事件数的比例百分比
同时在鼠标悬停色块所展示出的详细数据面板中,点击查看用户列表可以详细查看点击了该交互元素的用户详细数据。
查看触达率图
点击页面展示列表后方的触达率图按钮,即可查看该页面的触达率图:
触达率图的整体情况如上图所示,在图中展示了数条横线并配有百分比数值,鼠标悬停于横线处时会展示该条横线的具体意义,触达率图相较于点击热图,功能更加纯粹:
触达深度标尺:也就是图上的横线,代表用户所浏览到该页面的横线位置后退出网页。
触达用户比:也就是图上横线左侧的百分比数值,代表进入该页面浏览的用户中,有相应比例的用户浏览到了该位置。
触达率图需结合触达深度标尺于触达用户比同步结合查看,针对于触达率图给出的结论,用户可以对页面结构及内容布局进行优化,提升用户浏览深度与浏览时长。
辅助功能
在点击热力图展示页与触达率图展示页的上方,设有下述几个辅助功能:
切换时间范围:点击时间范围选择器,可以选择热力图的数据查询时间范围。
切换点击热力图与触达率图:点击图表选择器,可以选择查看此页面的点击热力图或触达率图。
刷新数据:点击刷新按钮,可以刷新点击热力图中的相关数据。
App热力图
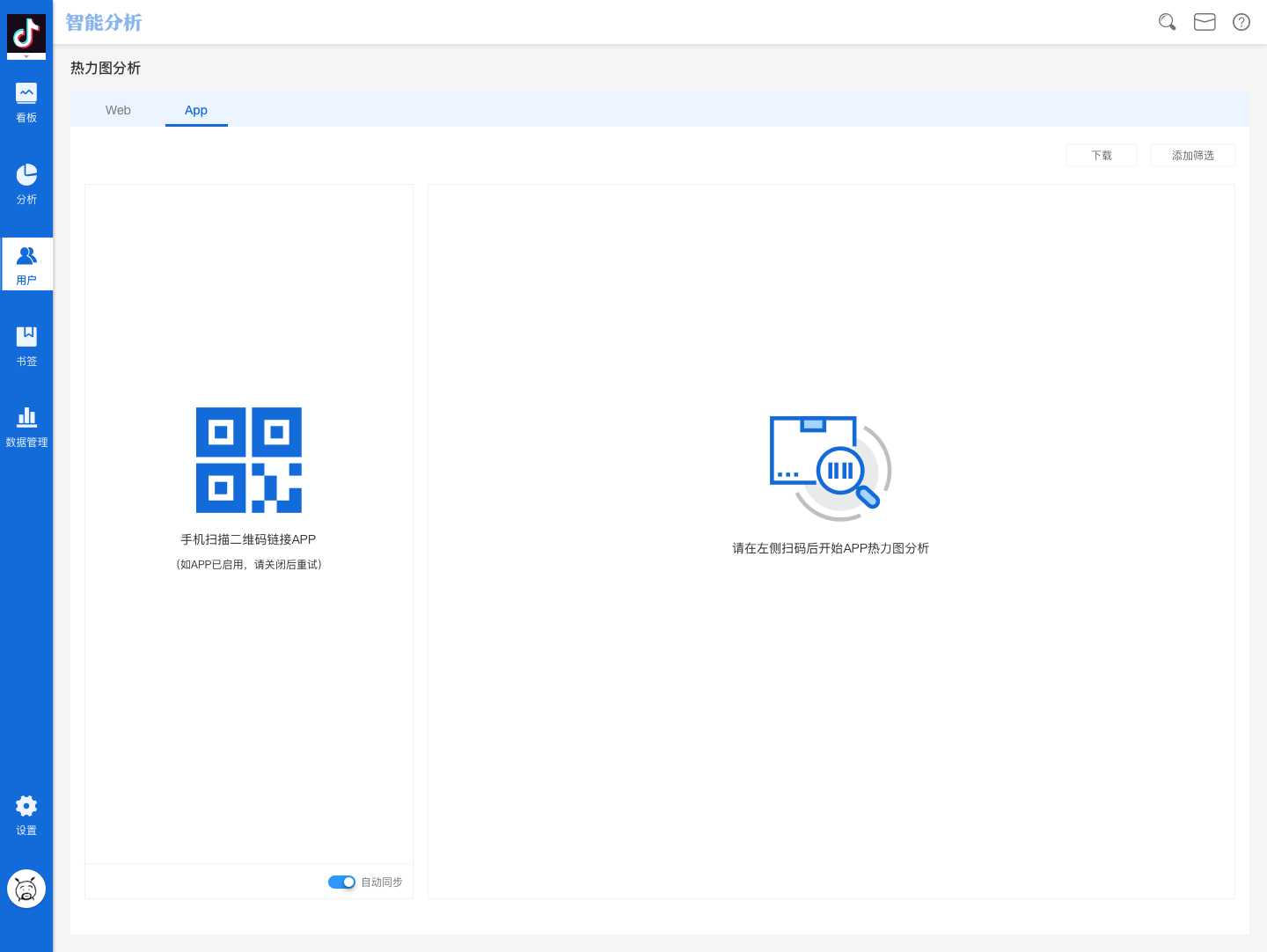
App热力图界面概览
获取App点击图
- 扫描二维码
使用移动设备上的浏览器App扫描上图中展示的二维码后,点击跳转页面展示的启动App按钮,SDK将调起移动设备本地安装的产品App并获取App背景相关数据展示在数据分析工作台上。
因为获取App背景相关数据的过程需要调起本地App才能进行,所以扫描二维码使用的移动设备需要预先安装产品App,并保证产品App已经集成了相关SDK。
考虑到可能被拦截的风险,此步骤不建议使用微信或其他第三方App扫描- 自动同步或手动刷新
通过扫描二维码调起本地App后,App的背景相关数据将展示在数据分析工作台的左侧,同时当前背景的点击数据也会展示在背景图上。此时,根据右下角自动同步开关的状态,热力图有两种处理逻辑:
自动同步开关开启:SDK将每隔一段时间获取扫码设备上产品App的背景相关数据并同步至数据分析工作台展示。每更新一次产品App背景相关数据,其点击数据也将同步刷新。
自动同步开关关闭:SDK仍然每隔一段时间获取扫码设备上产品App的背景相关数据,但不会实时同步至数据分析工作台,如果需要更新至当前产品App的背景相关数据,需要点击上方的刷新页面按钮。
查看App点击热力图
App点击热力图同样由不同颜色深浅色的色块代表可交互元素的点击率数据,点击率越高,色块的颜色深度越深,反之则越浅。
在App热力图页面的右侧,是App热力图数据图表:
- 点击趋势图
点击App热力图中的某个色块后,在右侧的趋势图上将展示此可交互元素的点击次数与点击用户数两个数据指标随时间变化的趋势图,时间的范围为选择的数据查询时间范围。
- 可交互元素基本点击数据
点击App热力图中的某个色块后,在右侧的可交互元素基本点击数据表会展开对应交互元素区域的详细数据,数据指标包含元素名称,点击数量,点击率,用户数量,点击占比共五个数据指标,这五个数据指标的具体含义如下:
元素名称:该交互元素的名称,也就是该元素里面的文字内容
点击数量:该交互元素被点击的总次数
点击率:该交互元素的点击次数/该元素所属页面的浏览量
用户数量:点击该交互元素的总用户数
点击占比:点击该交互元素的总次数占页面点击事件数的比例百分比
点击查看用户列表可以详细查看点击了该交互元素的用户详细数据。
- 全元素点击数据表
此图表展示产品App中,所有触发了点击事件的可交互元素的点击相关数据信息,共有如下六个数据指标:
元素名称:该交互元素的名称,也就是该元素里面的文字内容
元素类型:该交互元素的类型
点击次数:该交互元素被触发点击的总次数
用户数:点击该交互元素的用户数总和
点击率:该交互元素的点击次数/该元素所属页面的浏览量
点击占比:该交互元素的点击次数总和/全部元素的点击次数总和
- 点击数据饼图
此图主要展示点击次数或点击用户数的整体构成情况,点击图表右上角的切换按钮,可使饼状图在点击次数与点击用户数间进行切换。
时间范围选择
此处与Web热力图相同。
添加筛选条件
此处与Web热力图相同。
数据下载
数据分析工作台支持将数据下载至本地进行二次应用,点击下载按钮后,查询得到的数据将以csv的格式下载至本地,下载进度可以在页面上方的消息中心查看。